小紅書頁面功能布局及流量算法
商城平臺搭建成為當下熱門話題,下面從多個方面來談談 小紅書官網頁面分析體驗看社交電商怎么搭建網站。
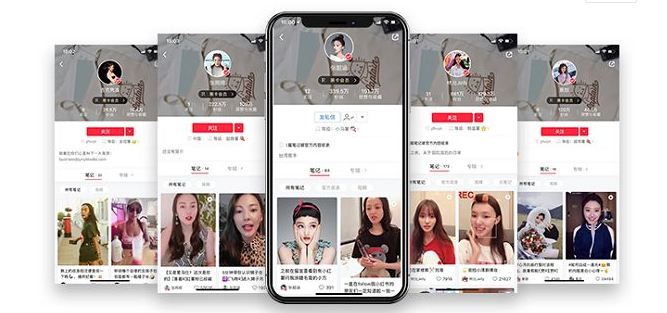
小紅書官網上介紹:“小紅書通過深耕UGC(用戶創造內容)購物分享社區,發展成為全球最大的消費類口碑庫和社區電商平臺。”不難發現,小紅書的核心模塊主要是:社區內容和電商。
以社區內容起家的小紅書,社區內容可謂是小紅書的根,滋養著小紅書這棵“樹”。用戶打開小紅書,最核心的需求是搜索和查看筆記內容。在滿足了該核心需求,用戶被成功“種草”后,再進一步有了購買的需求,然后衍生出了電商的功能滿足用戶的購買欲。
1. 社區內容功能在小紅書社區中,通過筆記的連接,滿足了用戶在吃、喝、玩、樂各種生活方式的搜索、評價、分享、社交的需求。
當用戶進入社區,一般有以下幾種需求場景:沒有明確目的,根據社區首頁推薦瀏覽感興趣的筆記,隨便看看漲知識。要查看某種物品的評價,需要搜索查看該物品的使用體驗筆記,以此做參考學習。編寫分享自己生活方式的體驗心得筆記。根據以上幾種場景,下面對這些場景中涉及的主要功能進行分析。瀏覽筆記社區內容是小紅書的核心功能打開首頁,首先呈現的是社區的推薦的筆記內容。筆記功能滿足用戶的主要需求是,對某個產品不夠了解,通過他人的評價和體驗增進了解。次要需求是獵奇、隨便看看漲知識、打發時間。在瀏覽筆記前,有的用戶是沒有明確目的,隨意逛的;而有的用戶是帶著明確的目的,比如我要來小紅書上找YSL的某款口紅、我要看下油性皮膚適合什么類型的洗面奶等等。給這兩類用戶的行為歸類,前者稱它為被動瀏覽型,后者稱它為主動瀏覽型。被動瀏覽型這種行為類型的用戶,打開小紅書的原因,大部分是隨便看看漲知識,打發下時間,順便對好吃的食物、好玩的地方、好看的服飾等種個草。
首頁推薦瀑布流內容
首頁推薦的瀑布流內容,涵蓋時尚、護膚、彩妝、美食、旅行、影視等,呈現方式除了傳統的圖文形式,還有時下流行的短視頻。
首頁這樣的功能設計,基本滿足了用戶在內容上和形式上的漲知識需求。另外,通過首頁頁面上的二級導航類別可以發現,“視頻”分類作為一種內容形式分類被獨立出來,位置僅次于默認的“推薦”分類,排在了其他按照筆記內容分類的“時尚”、“護膚”、“彩妝”等前面。
這也正好印證了有關報道里提到的小紅書對于短視頻功能的重視:“雖然小紅書目前的內容還是以圖文為主、短視頻為輔,但他們很可能從數據中發現,短視頻的粘性更好,商業化前景也更加明朗”。
筆記詳情頁及標簽
隨意瀏覽首頁內容,直到用戶看到某個感興趣的筆記,點擊打開進入筆記詳情頁面。
詳情頁面主要由圖片和文字構成,最先看到的內容是圖片,通過最大占據屏幕3/4面積的展現,向用戶傳遞筆記所要表達的內容。圖片下方的文字,雖然可以長篇大論闡述這條筆記的內容,但是圖片和文字之間是分割的,9張圖片被全部展示在了頁面上方,文字是獨立排版在圖片下面的,這中間似乎缺少了些什么。
圖片上的標簽,正好彌補了這種缺失。標簽的好處是:將圖片信息結構化,提高瀏覽體驗,圖片與文字一眼凈收眼底,便于理解。提高社交屬性,有助于將相同標簽的用戶匯集,尋找共鳴,參與討論。彰顯個性,自定義標新立異的標簽表現與眾不同。關聯可購買的商品,直達商城購買。
圖片上的任意區域,都可以被貼上標簽,用來補充說明圖片上的信息。但是標簽雖好,得注意使用分寸。不然標簽一不小心加多了,可能會出現以下這種效果。試想一下,如果用戶想要點擊筆記圖片右下角的某個區域一支口紅查看下具體叫什么,很有可能點開的是口紅旁邊那個修容粉的標簽。
沉浸式的全屏視頻頁面
如果圖文內容都沒有吸引到用戶,還有短視頻。在沉浸式的全屏視頻頁面中,通過向上滑動全屏視頻頁面還可以發現,在詳情頁面滑動的視頻內容和首頁“視頻”類目下的視頻流列表內容是不一樣的。在視頻流列表頁面時,系統是根據原先計算的用戶畫像推薦的視頻內容。進入某個短視頻全屏頁面后,用戶再進行上下滑動的操作,系統是會判斷該用戶喜歡類似內容的視頻,從而推薦與該視頻相同或相關類型的視頻。
但是,在實際的短視頻切換體驗中,這樣的推薦算法并不完善。比如,在視頻流列表頁面中,打開了一個卸妝的視頻,觀看3秒左右后,用戶發現并不喜歡這個視頻,然后繼續滑動切換下一個視頻。系統又推薦了一個類似的卸妝視頻,用戶在1秒左右之后又切換了下一個視頻。之后,系統還是陸續給該用戶推薦了5個左右的卸妝視頻。這時候,用戶覺得對視頻內容失去了興趣,關閉了應用。
上一篇: 增加企業營銷型網站的訪問量
下一篇: 抖音運營教程
+相關資訊
-
02/262019
企業網站怎么才能帶來網絡訪客實現營銷
企業做網站有用嗎?不做推廣的網站等于垃圾