vue是什么有什么優勢
vue是一個js的框架,這樣說好像并不準確,因為它不止對js做出了改變,并且對前端開發的模式做了改變,vue是一個優化前端開發的框架,當然,最主要的還是對js的封裝,所以說他是一個js框架。使用vue開發,靜態頁面還是按照原來那樣寫,但一般都是ui組件庫,js方面遵循vue框架的語法規則,使用它提供的東西,加上js基礎語法來開發。
使用腳手架創建出vue項目文件夾,新建頁面組件,使用路由切換各個頁面,然后剩下的就是和以前一樣寫頁面(UI組件庫的導入),使用axios請求數據,使用各種指令渲染數據到頁面,使用vuex實現頁面間傳值,最后使用webpack打包上線。
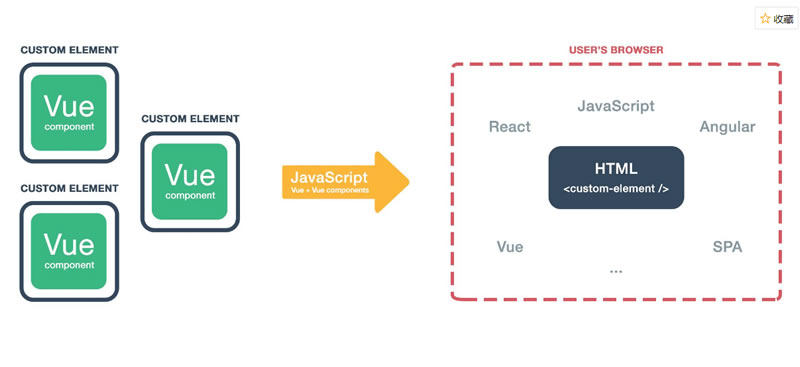
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用提供驅動。
漸進式:
聲明式渲染(指令) ---- 組件化(單頁面) ----- 路由(組件跳轉)-----腳手架(創建項目文件夾) ------ vuex(數據共享)
框架和庫的區別:
庫是針對一個功能而實現的技術,作用范圍小,具有針對性,庫可以隨時換。
例如:swiper輪播庫,圖片懶加載庫等...
框架是一整套完整的解決方案,不能隨便更換,一旦更換,整個項目就要推到重來
假如用了vue框架,整個項目就得遵循vue的語法和規則來進行開發,不能有其他框架的東西,其他的vue不認識,就報錯。
例如:vue,react..
vue實際項目中做了哪些改變和優化(個人理解):
1. vue提供了項目文件的默認文件夾,內置了很多的包,這些包解決了一些常見問題,例如es678高版本的代碼兼容(babel包),項目打包的配置...
2. 在開發的時候,項目組件化開發,一個功能或者一個頁面就是一個組件,最后這些組件哪里使用就在哪里導入,實現了組件復用。并且組件化開發,使得每一個頁面都是獨立存在的,不存在全局變量污染,沒有了css樣式覆蓋的問題。
3. 頁面跳轉使用路由router,代替原本的a標簽,以及動態路由實現傳參,路由懶加載提高性能,導航守衛等...
4. 提供vuex狀態管理,實現組件(頁面)之間的數據共享,也就是頁面間傳值。
5. 提倡使用axios這個請求庫來請求數據,渲染數據方面提供了很多的指令,例如
v-for v-if v-bind 等...指令很多,后面單獨拿出來記錄,應在插值表達式之后記錄指令。
6. 開發中,除了組件可以任意導入使用,js文件也可以任意導入使用,例如把某個頁面用到的所有的請求都放在一個js文件里面,這個js文件里面寫了很多個請求,一個請求就是一個函數,在用到這個請求的頁面中按需導入這個js文件,然后就可以直接調用他里面的某個請求函數發起請求了。
這個很常用,例如路由就是這樣用的,路由就是一個單獨的js文件。還有vuex也是一個單獨的js文件 store.js。
以上均是個人見解,vue肯定有更加強大的作用,作為初學者目前先理解到這
上一篇: 快速自助建站代理專業營銷建站
下一篇: 什么是MVVM?
+相關資訊
-
06/282018
pc端網站【廣州網站建設】
什么是PC端網站?什么是手機端網站?什么是平板端網站?
-
11/172018
自適應模板建站功能
自適應網站建設模板功能表格,詳細介紹所含功能配套
-
10/182017
本地如何遠程連接服務器
通過電腦自帶系統軟件,遠程連接制定的服務器
-
02/232021
響應式自適應網站建設的優點
能夠檢測到設備分辨率大小后調用相應的網頁,讓圖片不失幀