什么是MVVM?
什么是MVVM?2008年,V8引擎隨Chrome瀏覽器橫空出世,JavaScript這門通用的WEB腳本語言的執行效率得到質的提升。V8引擎的出現,注定是JavaScript發展史上一個光輝的里程碑。它的出現,讓當時研究高性能服務器開發、長時間一籌莫展的Ryan Dahl有了新的、合適的選擇,基于JavaScript的服務端項目node.js在2009年柏林的JSConf中對外發布,node.js不僅帶來了一個高性能的服務器,還很大程度上推動了前端工程化。它的出現,讓JavaScript可堪大任,越來越多的業務邏輯在瀏覽器端實現。前端邏輯越來越重,前端架構提上日程。隨后,我們談論的主角,MVVM模式,走進了WEB前端的架構設計中。
概念
MVVM模式,顧名思義即Model-View-ViewModel模式。它萌芽于2005年微軟推出的基于Windows的用戶界面框架WPF,前端最早的MVVM框架knockout在2010年發布。
一句話總結MVVM:操作數據,就是操作視圖。
一句話總結WEB前端MVVM:操作數據,就是操作DOM(所以無須操作DOM)。
為什么?因為實現MVVM模式的框架會做操作DOM的事兒,前提是你聲明綁定。MVVM最標志性的特性就是數據綁定,MVVM的核心理念也是通過聲明式的數據綁定來實現View層和其他層的分離。
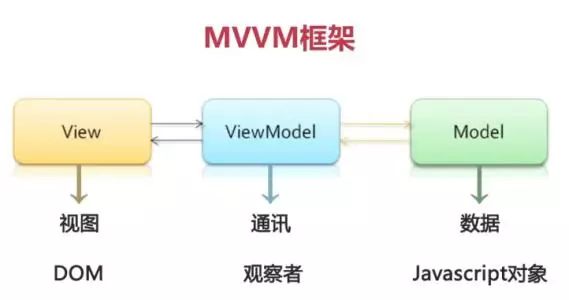
MVVM模式,是一種分層架構
Model: 域模型,用于持久化
View: 作為視圖模板存在
ViewModel: 作為視圖的模型,為視圖服務
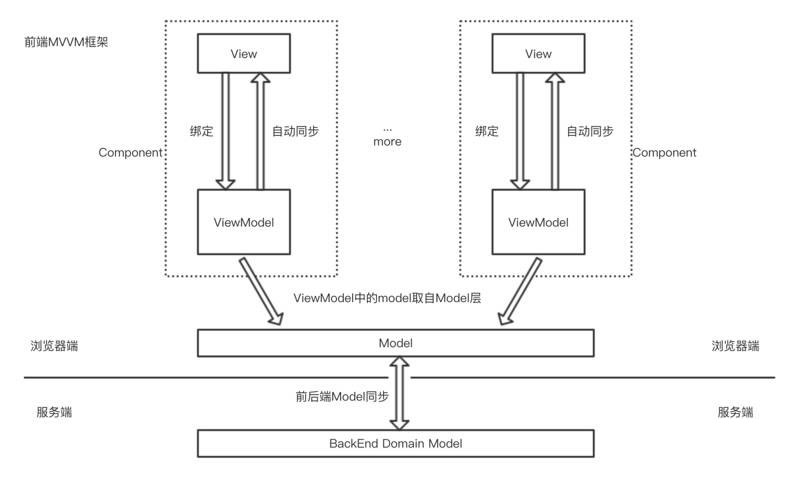
Model層
WEB前端MVVM里的Model層,對應數據層的域模型,它主要做域模型的同步。通過Ajax/fetch等API做客戶端和服務端業務Model的同步。它用于抽象出ViewModel中視圖的Model。
View層
View層,作為視圖模板存在,在MVVM里,整個View是一個動態模板,展示的是ViewModel層的狀態。View不負責處理狀態,View層做數據綁定的聲明、指令的聲明。
ViewModel層
ViewModel層把View需要的Model層數據暴露,對View層的數據綁定聲明和指令聲明負責。聲明綁定,數據變化,自動更新View。View中通過雙向綁定的數據、View中綁定的事件也會分別通過隱式、顯示調用的修改ViewModel的數據。
MVVM框架的工作
通過視圖引擎為View層作為視圖模板提供保障,達成操作數據,就是操作DOM的目標。功能完善的模板引擎,為高效率開發提供保障。
屬性變化的監聽
通過封裝自定義數據存取器或借助Object.defineProperty()API等方式,在自定義的數據存取器內部或setter/getter數據訪問器內部通過類似發布/訂閱模式完成對數據變化的監聽、通知,是數據綁定實現的基礎。
組件機制
開發者希望按面向未來的組件標準Web Componets的方式開發,就需要框架提供組件的定義、繼承、生命周期、組件間通信機制。
周邊
應用狀態管理
SPA路由管理
UI組件庫
有了前端MVVM框架,應用就可以通過數據驅動。在View層聲明綁定后,在框架提供的視圖引擎幫助下,操作數據就可以自動更新View,完成了視圖更新的自動化,可以大大提升開發效率。談到引用框架的成本,不得不安利的是百度errorrik大神出品百度MVVM框架san,保持功能強大的同時gzip后體積僅約11k!還兼顧到IE8的市場份額,保持了良好的兼容性。現已為百度內多個產品提供了強勁驅動,如果還沒接觸過,一定值得一試。
上一篇: vue是什么有什么優勢
+相關資訊
-
11/272017
js是什么?
廣州網站建設中js特效是什么?
-
11/172017
java是什么?
java是什么?學java工資高嗎?都有什么崗位?